Bloggdesigntips - Fixa med rubrikerna
Tänkte visa hur jag har fixat med mina rubriker:


Vi börjar med dom i menyn:
1. Leta upp navheader i din stilmall.
2. Nu ska du bara lägga lite koder där. Jag föreslår att du tar bort alla gamla koder i det avsnittet.
Det hät jag jag i mitt avsnitt
font-family: 'League Script', cursive;
font-size: 30px;
font-weight: bold;
color: #000;
border-bottom:1px solid #000;
margin-left:5px;
margin-bottom:7px;
margin-right:5px;
text-shadow: 2px 2px 3px #DB78D8;
font-family: 'League Script', cursive; <--- Typsnitt på texten men mitt typsnitt har jag fixat med google web fonts tror jag att det heter.
font-size: 20px; <--- Storlek på texten
color: #000; <--- Färg på texten
border-bottom:1px solid #000; <--- Linjen under texten
margin-left:5px; <--- Lite mellanrum på vänster sida så att inte linjen går ända ut
margin-right:5px; <--- Lite mellanrum på höger sida så att inte linjen går ända ut
text-shadow: 2px 2px 3px #DB78D8; <--- Text skugga med rosa färg
Sen om man vill kan man lägga till massa andra koder :)
Sen kan man göra samma sak fast på avsnittet h3.

Bloggdesigntips - Centrera där man kommenterar
Hej! Tänkte visa hur jag har gjort detta:



Alltså hur jag har fått det hela i mitten! Det är två grejjer man måste göra!
1. Gå in i din stilmall och klistra in denna längst ner.
input{
background-color: white;
border: 1px solid #000;
font-family:Century Gothic, applegothic;
color: #000000;
font-size: 13px;
text-align:center;
}
textarea{
background-color: white;
border: 1px solid #000;
font-family: Century Gothic, applegothic;
color: #000000;
font-weight: normal;
font-size: 13px;
text-align:center;
}
input{
text-align:center;
}
textarea{
text-align:center;
}
2. Leta upp "commentform" i din stilmall.
3. Lägg till denna koden i commentform avsnittet
Text-align:center;
Så att det ser ut såhär:

KLART!

Bloggdesigntips - Högerklicksskydd
Det är väldigt enkelt att lägga in högerklicksskydd! Lägg bara in denna: oncontextmenu="return false" i body koden så det ska se ut såhär: <body oncontextmenu="return false">. Glöm inte att göra i alla kodmallarna! :)



Bloggdesigntips - Ändra utseendet på "textarea"
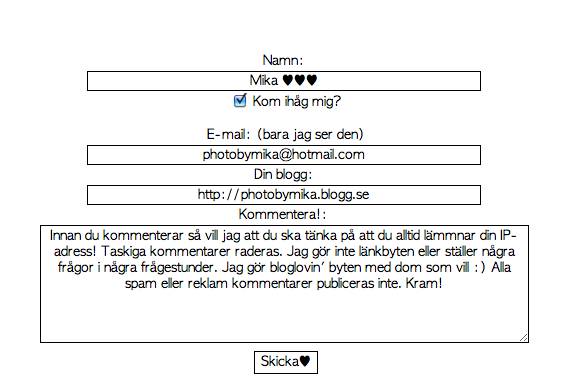
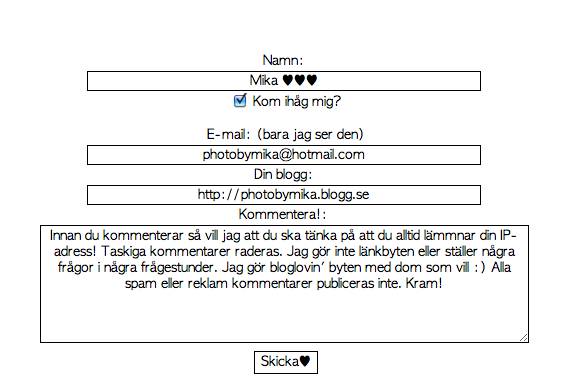
Tänkte visa hur man ändrar från det här:



Bloggdesigntips - gör inläggen och menyn bredare
Hej jag tänkte visa er hur man gör inläggen bredare. Det är inte så svårt, kanske lite matte bara ;) Många på blogg.se väljer att börja med temat fashion. Vilket jag inte tycker är det enklaste temat. Jag väljer alltid själv till "Nature" för att jag tycker att det är enkelt.





1. Gå in i din stilmall och bläddra ner till "wrapper".

2. Ändra bredden (width: ) på wrapper avsnittet. (från början hade jag 800px) Wrappern är hela bloggen eller vad man ska säga, om man inte har tillräckligt stor wrapper så kan menyn åka ner under inläggen. Så den ska vara ganska stor, mellan 900-1000px tycker jag är ganska bra.

(Jag ändrade till 1000px)
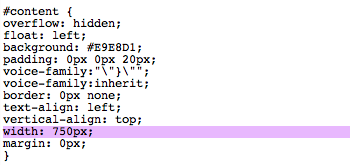
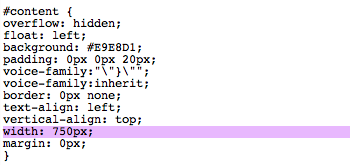
3. Nu ska du gå ner till content. Jag ändrade till 750px

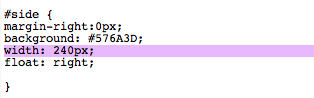
4. Nu ska du till side jag ändrade till 240 för då får jag 10px mellanrum. För content+side=wrappern Alltså ska båda talen tillsammmans i width på content och side vara lite mindre eller lika mycket som wrappern.

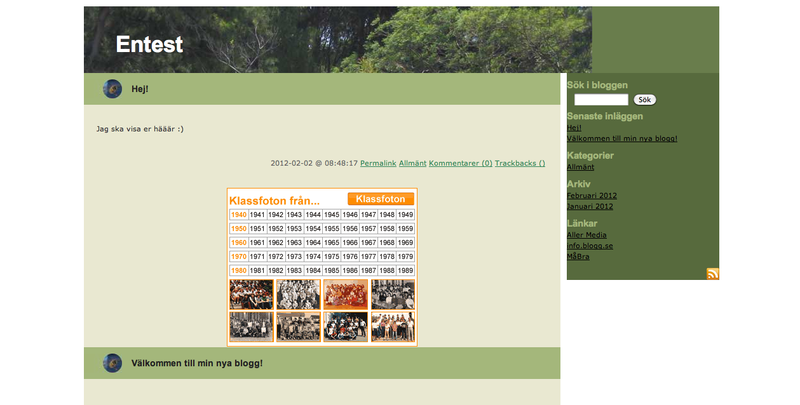
Spara och se hur det blev! Såhär blev det för mig:

Hoppas att det inte var för svårt att förstå! Kommentera om det är något som inte fungerar.

Bloggdesigntips - Text i kommentarsrutan
Tänkte visa hur man gjorde såhär:




och sen att om man trycker för att skriva kommentaren så går texten bort!
1. Gå in i dina kodmallar, inläggsidan!
2. Leta upp denna koden

3. Nu ska du skriva in din text som du vill ha. Det gör du mellan textarea och rows så det ska se ut såhär:
rows="7">HÄR SKA TEXTEN STÅ</textarea>
4. Nu ska du lägga in koden för att göra rent rutan, den här:
onFocus="this.value=''; this.onfocus=null;"
5. kopiera och klistra in precis efter "7" (väldigt viktigt!)

Så det ska se ut såhär! :D Hoppas att det fungerar för er!

Bloggdesigntips - skugga runt menyn och inläggen
Hej jag tänkte visa er hur man fixar en skugga runt menyn och inläggen. S som jag har nu. OBS: det kan se konstigt ut beroende på vad man har för header och bloggdesign. Kommentera om det är något som inte funkar.
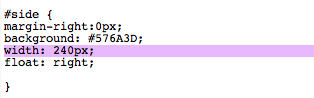
Klistra in denna koden i side avsnittet

Du kan byta ut färgerna mot vad du vill :D Nu lägger du in den koden under content också! Det är viktigt att du också tar bort den tidigare padding koden (om du har ngn).

Bloggdesigntips - Visa mindre "senaste inläggen"
Tänkte visa hur man minskar antalet rubriker som syns i menyn under senaste inläggen.


Det här menar jag
Gå in i dina kodmallar. Leta upp recentlist. Efter står det limit="siffra"> siffran byter du ut mot det antal du vill ska visas, svårare än så är det inte. :)



Bloggdesigntips - Skugga på rubrikerna
Hej jag tänkte visa hur man får skugga bakom rubrikerna. :)

text-shadow: 2px 2px 3px #DB78D8;
Lägg till denna koden i avsnittet h3 det spelar ingen roll var i det avsnittet. I koden kan du även ändra vilken färg du vill ha på skuggan.
Lite avsnittshjälp

Grå=body
Gul=Wrapper

Hur man får rubrikerna centrerade
1. Gå in på din stilmall

2. Leta upp avsnittet som ser ut såhär:

3. Lägg till den här koden i slutet av avsnittet.
text-align: center;
så det ska se ut såhär:

4.Spara!

Hur man tar bort permalink och trackbacks
1. Gå in i dina kodmallar och leta upp

2.
<div id="content">
<div id="content">
<tag:entrylist limit="15">
<a name="a${EntryNum}"></a>
<h3>${EntryTitle}</h3>
<div>${EntryBody}</div>
<div>
${EntryDate} @ ${EntryTime}
<a href="${EntryPermaLink}">Permalink</a>
<a href="${EntryCategoryLink}">${EntryCategoryName}</a>
<a href="${EntryPermaLink}#comment">Kommentarer (${EntryCommentCount})</a>
<a href="${EntryPermaLink}#trackback">Trackbacks (${EntryTrackbackCount})</a><div id="content"
${EntryDate} @ ${EntryTime}
<a href="${EntryPermaLink}">Permalink</a> <--------- ta bort den raden om du vill ta bort Permalink
<a href="${EntryCategoryLink}">${EntryCategoryName}</a>
<a href="${EntryPermaLink}#comment">Kommentarer (${EntryCommentCount})</a>
<a href="${EntryPermaLink}#trackback">Trackbacks (${EntryTrackbackCount})</a> <---------- ta bort den raden om du vill ta bort trackbacks

Hur man lägger in en signatur i slutet av varje inlägg
Hej! Jag tänkte visa hur man lägger in en signatur i slutet av varje inlägg!

1.Gör en bild i ett bildredigeringsprogram med den signatur du vill ha i slutet av varje inlägg.
2. Spara och ladda upp bilden på din blogg, kopiera adressen.
3. Gå in i dina kodmallar och leta upp <div id="content">
4. Leta upp det som jag har markerat

5. Mellan dessa rader så ska du lägga in det här:
<div align="center"><img src="adressen till din bild"></div>
6.lägg in adressen till din bild och spara! Glöm inte att göra detta på varje kodmall om du vill ha det på hela bloggen!
Hoppas ni förstod! Kommentera annars ;)
<div>${EntryBody}</div>
<div align="center"><img src="https://cdn1.cdnme.se/cdn/7-1/2838119/images/2012/mikas-signatur_181954029.png"></div>

 0 Kommentarer
0 Kommentarer